728x90
반응형
github 잔디 관련된 글을 종종 찾아보다가, 3D로 시각화된 것을 볼 수 있었다.
2D보다는 확실히 직관적이었어서 인상깊게 보던 찰나에 어떻게 시각화 하는지 찾게 되었다!
바로 Chrome Extension!
GitHub Isometric Contributions
Renders an isometric pixel view of GitHub contribution graphs.
chrome.google.com
(썸네일만 봐도 3D 잔디다)
크롬 익스텐션을 추가하고 Github에 들어가면 아래 화면을 볼 수 있다.
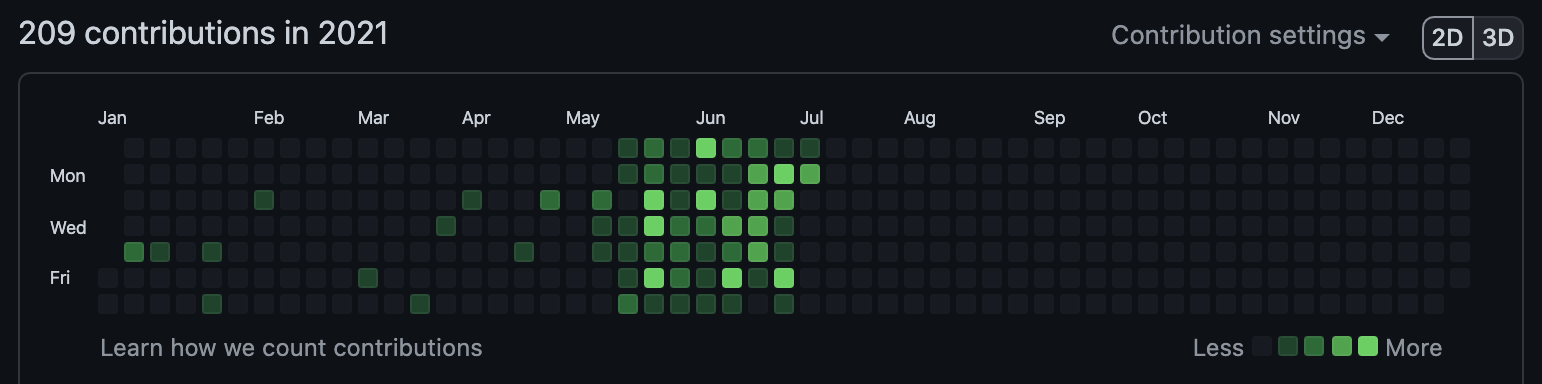
(부끄럽지만.. 아주 병약한 내 잔디들을 예로 보여드리고자 한다...)

커밋 수가 적은 것들이 너무 안보인다 싶으면 우측 상단의 2D를 클릭해주면 된다!
다시보니 3D가 무조건 더 잘보인다.. 그런 것 아닌 것 같다. 그냥 뭔가 좀 더 있어보이는..?
빈도수가 높은 것들이 더 잘보이는 장점이 있는 것 같다.
반대로 2D는 한 눈에 커밋 횟수들을 볼 수 있다는 것이 장점인 듯 하다.

아무튼 급작스레 찾아보다가 정보를 얻게 되어 공유하고자 한다!
3D 잔디로 설정해서 잔디를 무럭무럭 키워보시길 바란다.🌿
728x90
반응형
![[Github] 내 잔디가 3D로..?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FBC0VL%2Fbtq8RsWl243%2F57Erc1koKanKrZvP83LhlK%2Fimg.png)