Creating 카테고리에 속하는 From과 of에 대해서 알아볼 것이다.
From
1. 정의
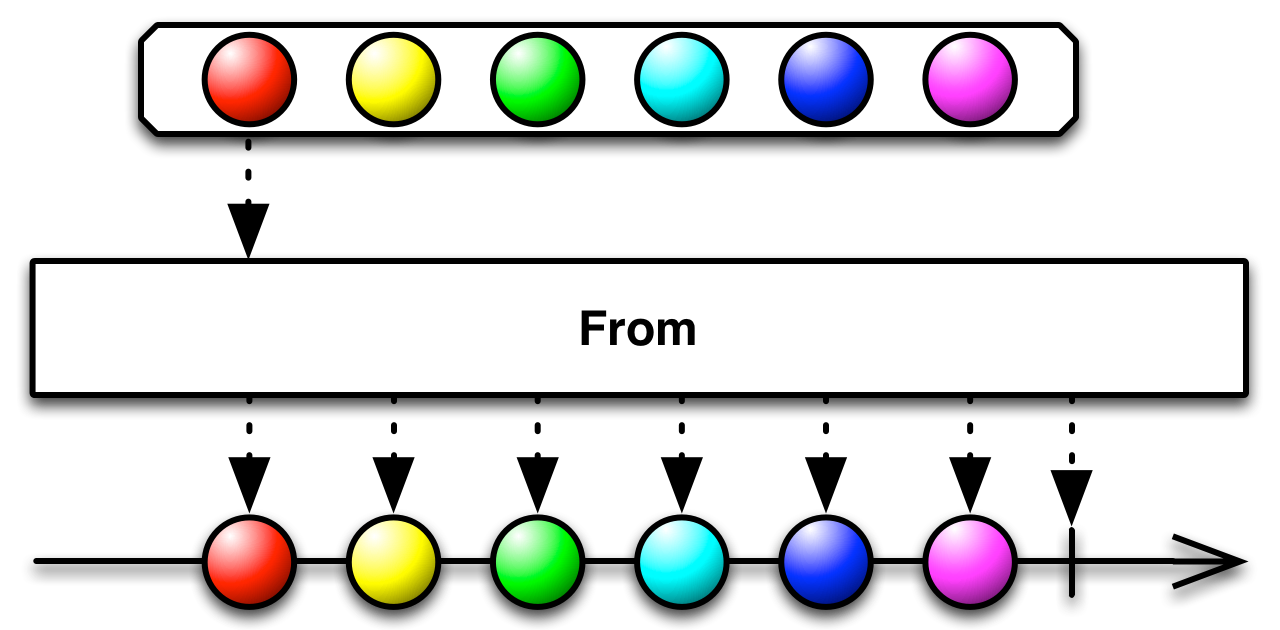
From은 다양한 객체나 데이터 타입들을 옵저버블로 변환시켜준다.

즉, 배열의 원소들을 각각 옵저버블로 반환해주기 때문에, 매번 필요한 데이터를 옵저버블로 생성하기 보다는 From으로 넘겨주어 옵저버블로 변환할 수 있다!
약간 for문 처럼 iterative하게 값들을 내려준다는 점을 기억하자!
2. 구현
// from
public static func from(_ array: [Element], scheduler: ImmediateSchedulerType = CurrentThreadScheduler.instance) -> Observable<Element> {
ObservableSequence(elements: array, scheduler: scheduler)
}파라미터를 보면 "배열" 형태의 값을 받을 수 있고, 스케줄러 또한 정해줄 수 있는 것을 볼 수 있다.
깃헙을 보면 from 바로 위해 of라고 정의되어있는 것을 볼 수 있다.
// of
public static func of(_ elements: Element ..., scheduler: ImmediateSchedulerType = CurrentThreadScheduler.instance) -> Observable<Element> {
ObservableSequence(elements: elements, scheduler: scheduler)
}from과 비슷해보이나 차이는 배열을 받느나, 원소를 받느냐에 있다!
아래 사용 예시에서 알아보자.
3. 사용 예시
// from
Observable.from([1,2,3])
.subscribe( onNext: { arr in
print(arr)
})
.disposed(by: disposeBag)
// -- 출력 --
// 1
// 2
// 3
// of
Observable.of([1,2,3])
.subscribe( onNext: { arr in
print(arr)
})
.disposed(by: disposeBag)
// -- 출력 --
// [1,2,3]from은 배열만 넣을 수 있고, 배열을 넣으면 원소들이 나오는 반면에, of는 넣는 그대로 나오는 것을 볼 수 있다.
만약에 of를 사용해서 위 from과 같은 결과를 얻고 싶다면 배열이 아닌 원소들을 여러 개 넣어주면 된다.
Observable.of(1,2,3)
.subscibe( onNext: {
print($0)
})
.disposed(by: disposeBag)
// -- 출력 --
// 1
// 2
// 3
- from
- 배열 -> 원소
- of
- 배열 -> 배열
- 원소 -> 원소
Ref:
https://github.com/ReactiveX/RxSwift/blob/main/RxSwift/Observables/Sequence.swift
GitHub - ReactiveX/RxSwift: Reactive Programming in Swift
Reactive Programming in Swift. Contribute to ReactiveX/RxSwift development by creating an account on GitHub.
github.com
http://reactivex.io/documentation/operators/from.html
ReactiveX - From operator
In RxJava, the from operator can convert a Future, an Iterable, or an Array. In the case of an Iterable or an Array, the resulting Observable will emit each item contained in the Iterable or Array. Sample Code Integer[] items = { 0, 1, 2, 3, 4, 5 }; Observ
reactivex.io
![[RxSwift] Operators - from, of](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcWAfJ7%2FbtrdZWqsvPN%2Fn8WxS20nG2JoFKnEzkhXC0%2Fimg.png)